
House of Birdy
An exquisite e-commerce platform for bird enthusiasts, offering premium bird feeds and accessories.
- Intuitive UX design
- Responsive layout
- Custom product showcases
I develop intuitive and high-performance websites and apps, helping businesses enhance
user experience, boost key metrics, and achieve digital leadership.
Elevating your online presence with precision and passion
Crafting visually stunning, user-centric designs that captivate and convert. Your vision, amplified.
Let's Design →Building fast, secure, and responsive websites with cutting-edge technologies for flawless performance.
Let's Develop →Elevating user experiences through meticulous analysis and strategic enhancements for peak performance.
Lets Optimize →A curated selection of my most impactful work

An exquisite e-commerce platform for bird enthusiasts, offering premium bird feeds and accessories.

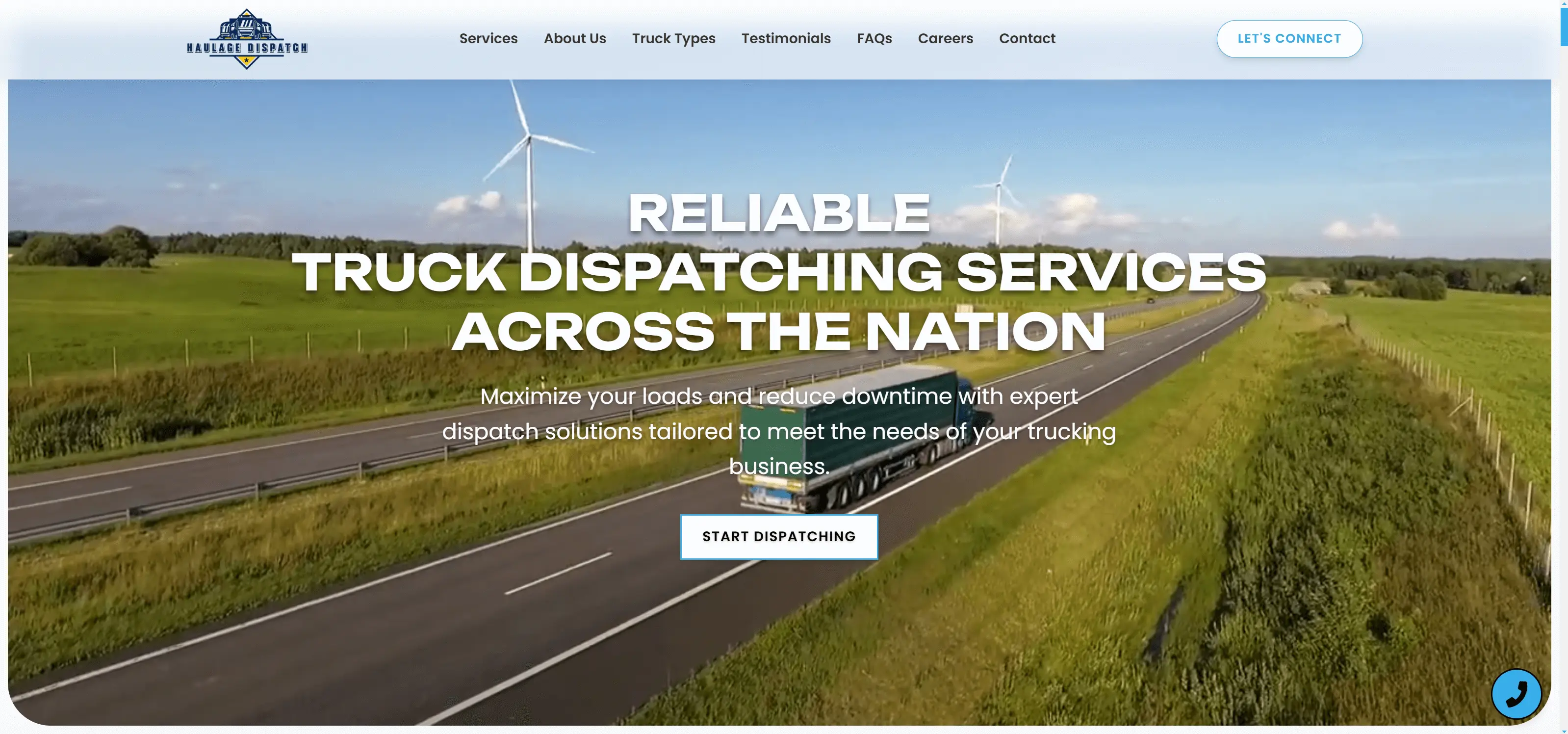
A professional website for a logistics company specializing in load booking and paperwork handling.

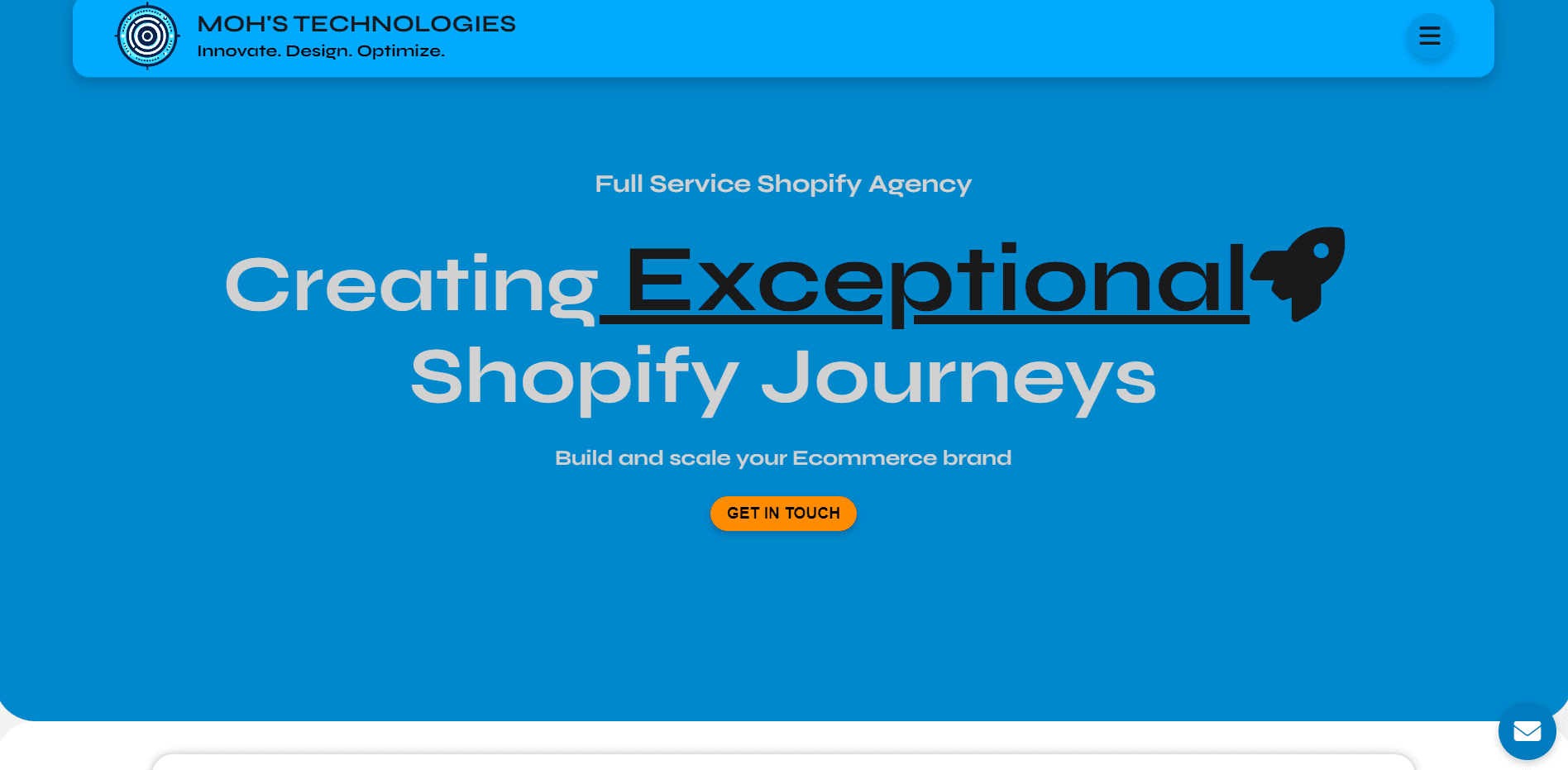
A cutting-edge website showcasing innovative tech solutions with immersive 3D animations.

Front-End Developer & UI/UX Enthusiast
Hello there! I'm Zeeshan, a passionate front-end developer with a keen eye for design and a commitment to crafting exceptional web experiences. My journey in web development is fueled by an insatiable curiosity and a drive to push the boundaries of what's possible in the digital realm.
In my professional life, I thrive on transforming complex ideas into intuitive, user-friendly interfaces. I'm dedicated to creating websites that not only look stunning but also provide seamless, engaging user experiences. My toolkit is constantly evolving, always incorporating the latest web technologies to ensure I'm at the cutting edge of the industry.
Beyond the world of coding, I'm an avid gamer with a particular love for single-player adventure games. There's nothing quite like losing myself in richly crafted virtual worlds, embarking on epic quests, and unraveling intricate storylines. It's my favorite way to unwind and escape after a day of coding challenges. While gaming remains a personal passion, the immersive experiences I enjoy in these digital realms continually remind me of the power of well-crafted digital experiences.
Ready to bring your web project to life? I'm just a message away. Let's collaborate and create something amazing together.
Get answers to common queries about my front-end development services
As a front-end developer specializing in HTML, CSS, and JavaScript, I offer a range of services including:
My goal is to create visually appealing, user-friendly, and high-performing websites that align with your business objectives.
My development process is structured and collaborative, typically following these steps:
Throughout this process, I maintain open communication and provide regular updates on the project's progress.
Responsive design is crucial in my development process. My approach includes:
This approach ensures that your website looks great and functions well on everything from smartphones to large desktop monitors.
Website performance is a top priority in my development process. I focus on several key areas:
These techniques help ensure your website loads quickly and provides a smooth user experience, which is crucial for user satisfaction and search engine rankings.
Project pricing and timelines are tailored to each client's specific needs:
Transparency is key in my process. I'm always happy to discuss pricing and timelines in detail to ensure we find a solution that fits your budget and schedule.
I'm committed to ensuring the long-term success of your website. Post-launch support includes:
My goal is to build a long-term relationship with clients, ensuring their web presence continues to meet their needs over time.